Projekty logotypów możemy tworzyć bazując na kilku podstawowych ale ponadczasowych zasadach. Wszyscy dobrzy projektanci znają reguły Złotych proporcji, symetrii czy prostoty ale nie często słyszy się o wykorzystaniu zasady Gestalt.
Zasady Gestalt – wyjaśnienie.
Są zasadami, które objaśniają, w jaki sposób nasz mózg organizuje bodźce. Jest to swego rodzaju objaśnienie dlaczego, tak, a nie inaczej postrzegamy rzeczy.
Zasady Gestalt kreują, że całość jest czymś więcej niż tylko sumą jej części.
Geneza tych zasad wywodzi się od naukowców z Gestalt Therapy Institute w Kolonii, Max Wertheimer, Wolfgang Kohler i Kurt Koffka. Naukowcy przeprowadzali badania lobolatoryjny, aby zademonstrować, w jaki sposób mózg organizuję informacji oraz obrazy, które widzi w ciągu dnia.
Projekty logotypów – Zasady Gestalt w ich tworzeniu.

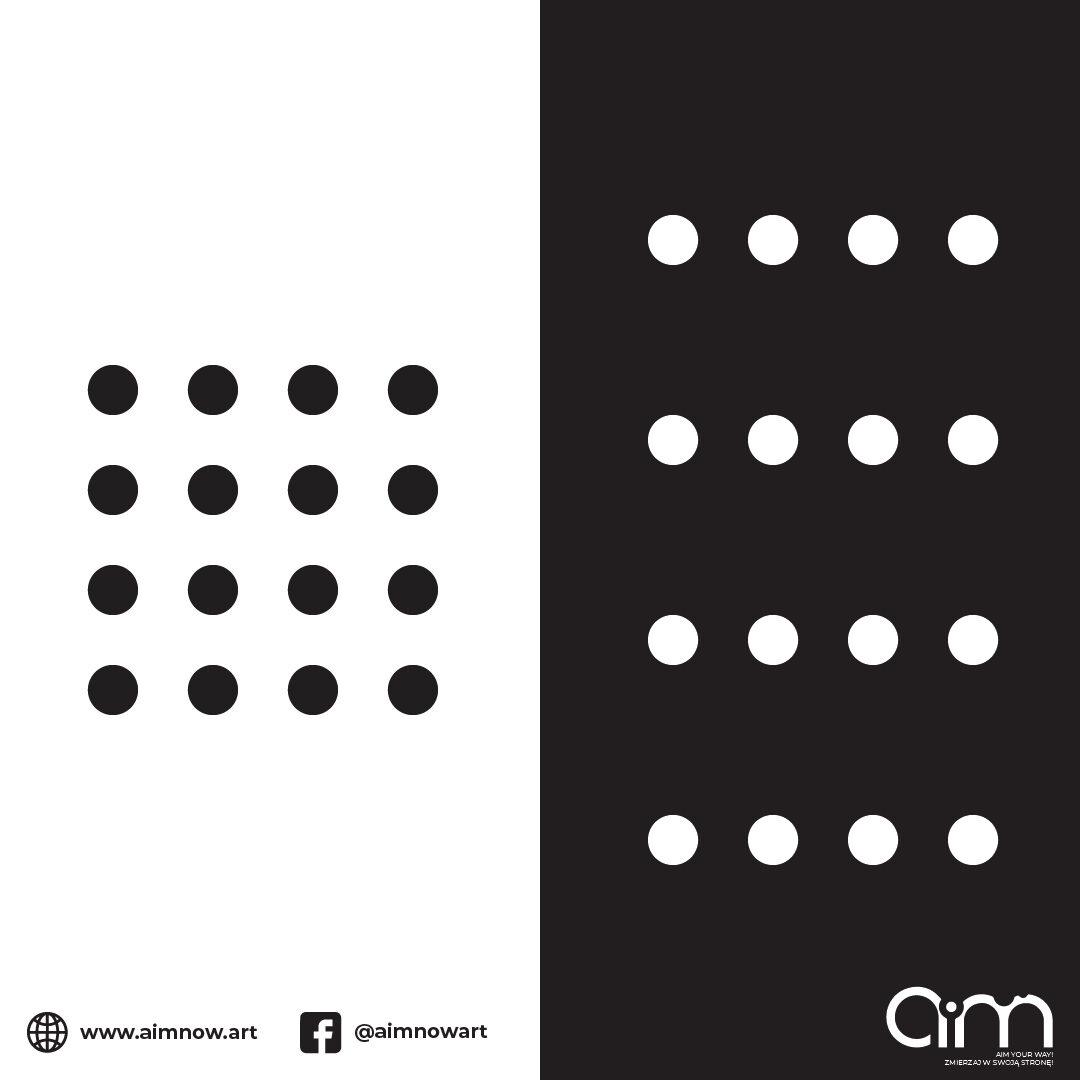
Zasada bliskości.
Na pierwszej grafice elementy tworzą jedną grupę, ponieważ są ułożone blisko siebie, w równych odstępach. Jeżeli natomiast zmienimy odległość pomiędzy nimi, jak w przypadku drugiej grafiki stwarzamy wrażenie, że są one ułożone w czterech wierszach. Jedynie odległość zdecydowała, że mózg złączył obiekty w daną grupę. Takie grafiki możemy porównać do tekstu. Pierwszą grafikę porównalibyśmy do spójnego tekstu, ponieważ nie ma tam odstępu. Dodanie jednak odstępu jak przy drugiej grafice spowoduje, że zaczniemy postrzegać tekst jako coś odrębnego (np. akapit).
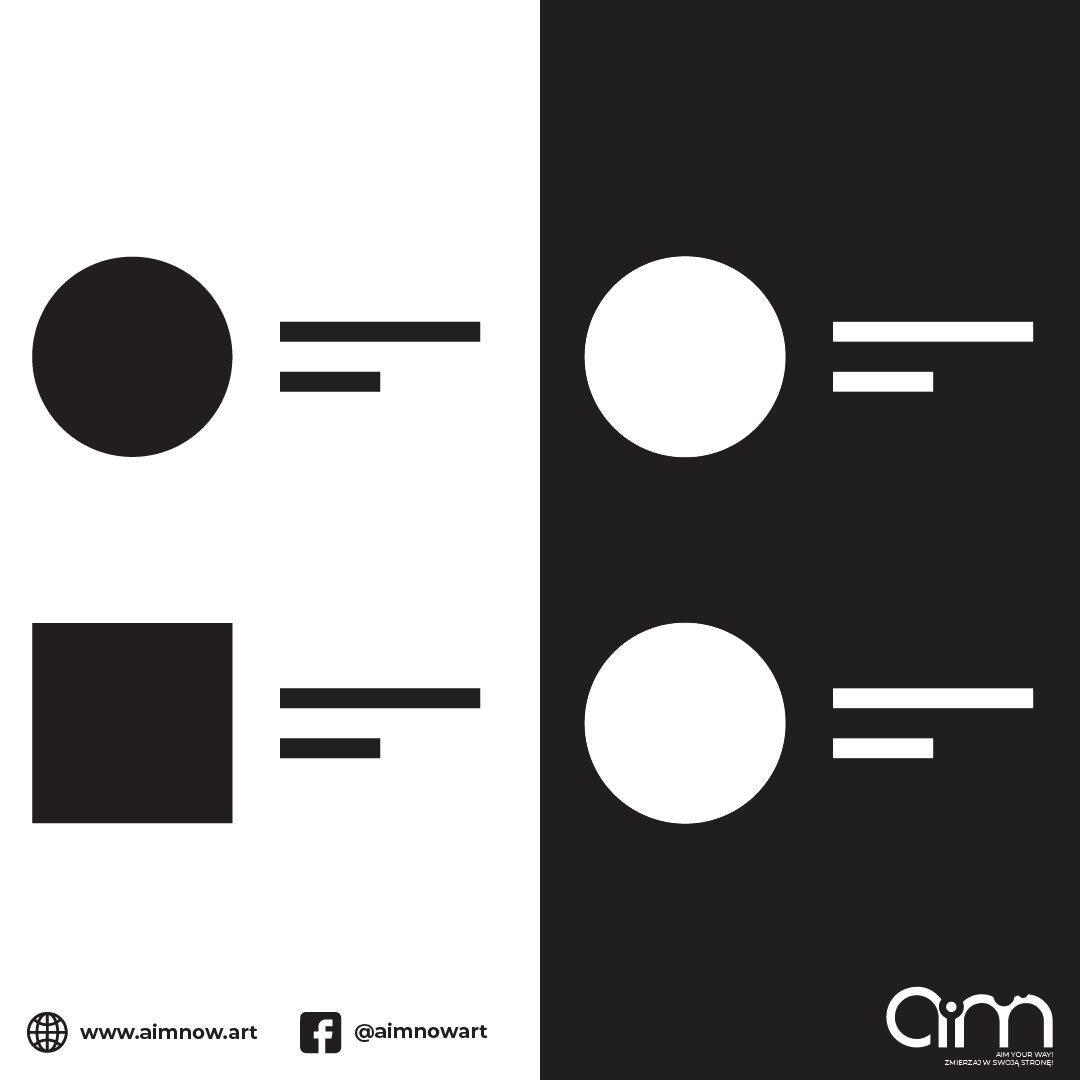
Projekty logotypów – Zasada podobieństwa.
Przy tej zasadzie ważna jest spójność, dzięki temu odbiorca grupuje sobie obiekty podobne do siebie kolorem czy kształtem. Powoduje to, że użytkownik reaguje w ten sam sposób do określonych podobnych do siebie obiektów. Jest to też miłe dla oka. Na grafice obok doskonale widzimy, że po prawej stronie przyciski będą wywoływały te same reakcje, natomiast po lewej stronie wiemy, że są to „osobne” obiekty.


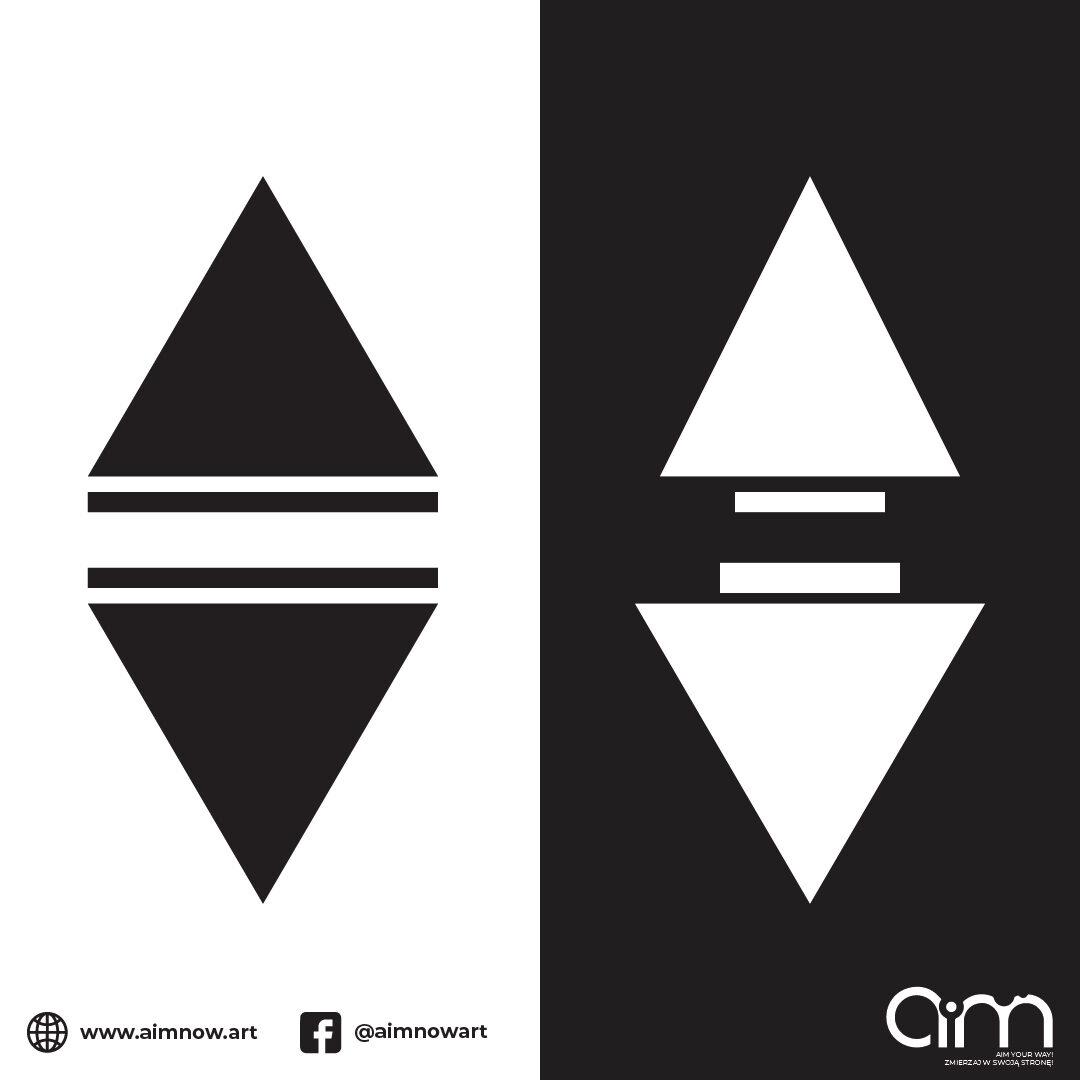
Zasada symetrii w projektowaniu logotypów
Zasada ta nadaje całości szyk i elegancję. Gdy mamy dwa symetryczne, niepołączone kształty jak w przypadku grafiki po lewej stronie umysł nasz automatycznie łączy obiekt w całość. Inaczej jest w przypadku grafiki po prawej stronie, gdzie nasz umysł widzi dwa osobne obiekty. Symetryczność pozwala na szybsze skanowanie całości, dzięki czemu na przykład strona jest bardziej przejrzysta dla odbiorcy i tworzy spójny kształt.
Zasada Figura-tło – Projektowanie logotypów
Co widzisz? Dwie patrzące się na siebie kobiety? Kielich? Jest to tak zwane złudzenie optyczne. Ludzki umysł oddziela element od tła. Zasada figura-tło pomaga umysłowi na skierowanie uwagi odbiorcy na to, co jest ważne na danym polu, ma to za zadanie podział ważne — mało istotne.


Zasada Ciągłości
Z natury mamy skłonności do podwiązywania ciągu elementów w jedną całość. Elementy, które poprzez swoją ułożenie tworzą kształt, są postrzegane jako jeden większy obraz. Nawet jeżeli będą się one nieznacząco różnić od siebie kształtem czy kolorem i tak powodują złudzenie spójności.
Zasada ciągłości jest z pewnością wykorzystywana w info grafikach i na stronach internetowych typu one page. Zwyczajowo są to elementy, które jeden po drugim kierują wzrok użytkownika w stronę kolejnych informacji, które są kluczowe do zawiązania transakcji lub zainteresowania kolejnymi elementami. W projektowaniu identyfikacji wizualnej również jest ona stosowana, ale na większą skalę. Wszystkie elementy, które są podczas tego procesu dopasowywane, do siebie mają tworzyć właśnie Zasadę ciągłości.
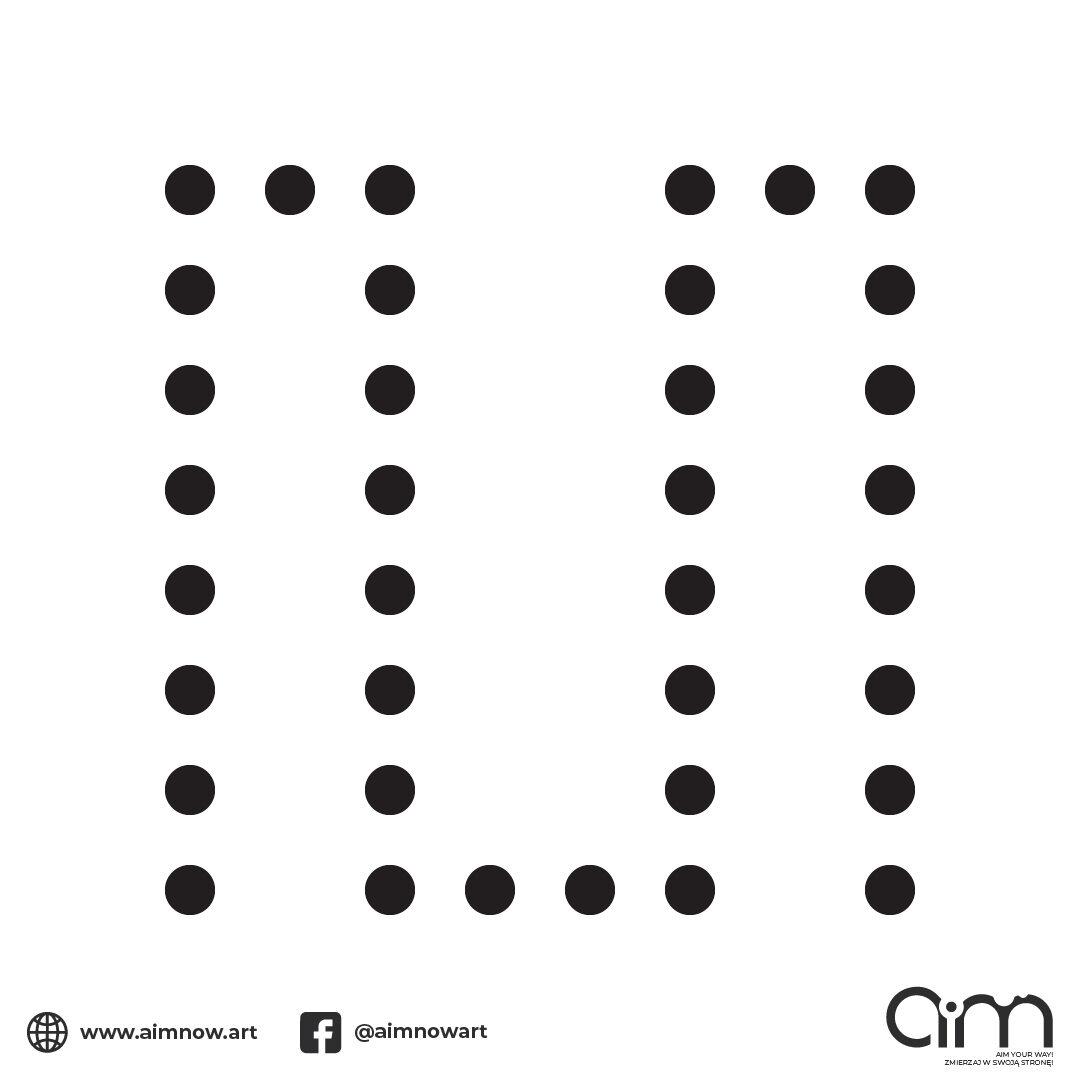
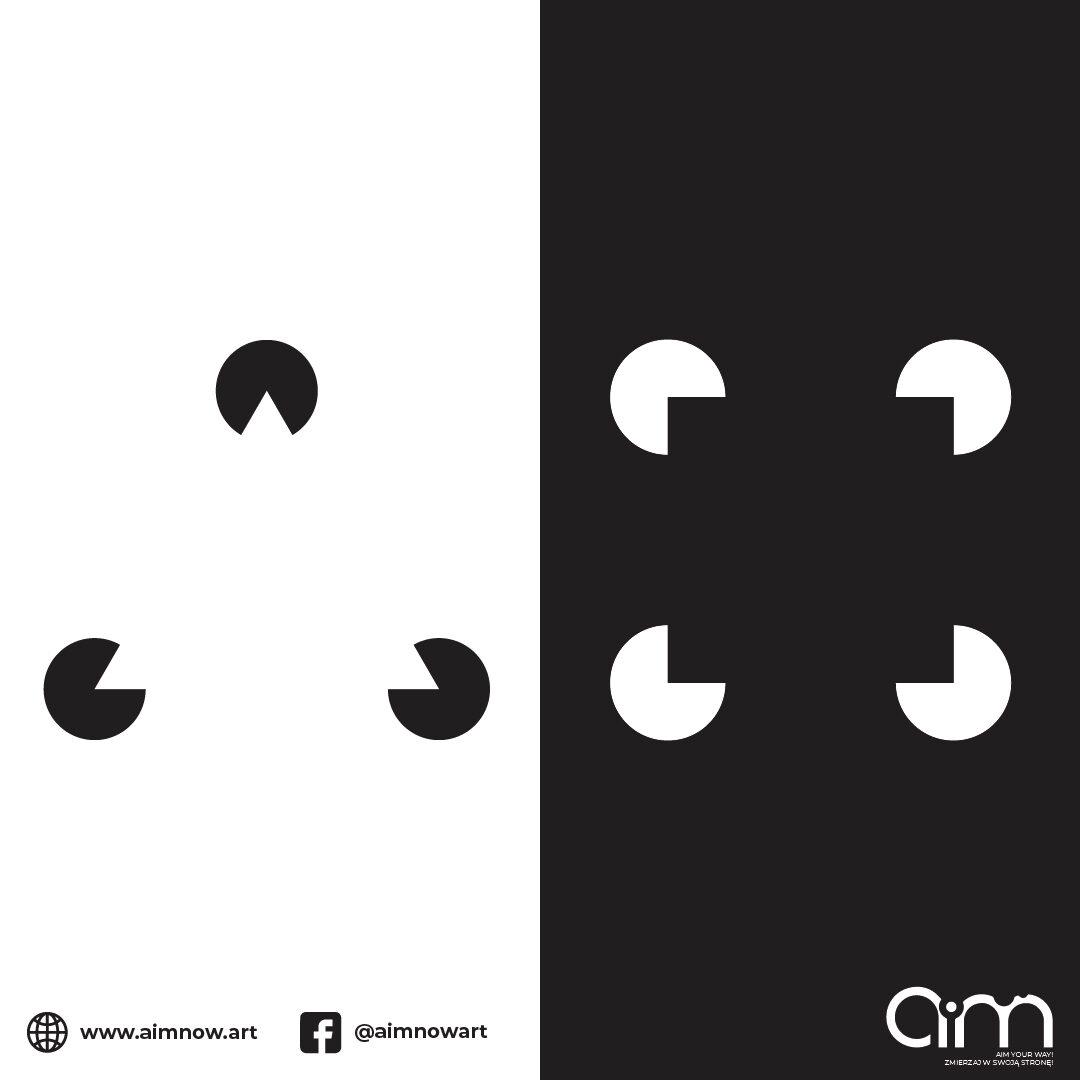
Projekty logotypów – Zasada domknięcia.
Podczas obserwowania figur lub znaków, które są niekompletne lub ich wewnętrzną przestrzeń nie ma mocno zaznaczonego zakończenia, to mamy do czynienia z zasadą domknięcia. Ludzki mózg próbuje automatycznie wypełnić luki między figurami tak, aby powstał znany nam obraz.
Najczęściej jest stosowana właśnie ta zasada podczas projektowania logotypów lub znaków graficznych typu button, lub piktogramy, niemuszą być one perfekcyjnie odwzorowane, a nadal pozostają dobrze zrozumiałe przez odbiorcę. Z łatwością było to zaprezentować na grafice po prawej, gdzie można zauważyć trójkąt na białym tle oraz kwadrat na ciemnym. Chociaż tak naprawdę ich tam przecież nie ma.

Projekty logotypów – Tym się zajmujemy na co dzień.
Projekty logotypów tworzone przez AIM Now! są starannie zaprojektowane, z myślą o potrzebach i celach klientów. Każdy projekt zaczyna się od analizy biznesu i branży, w której działa klient. W ten sposób projektanci mają lepszy wgląd w specyfikę i potrzeby klienta, co pomaga w stworzeniu logotypu, który skutecznie przyciągnie uwagę i wyróżni się na tle konkurencji.
W procesie projektowania logotypu AIM Now! skupia się na stworzeniu spójnego wizerunku marki. Dlatego logotypy są projektowane z myślą o zastosowaniach w różnych mediach, takich jak np. strony internetowe, materiały reklamowe czy opakowania produktów. Projektanci dbają o to, aby logo wyglądało dobrze na różnych tłach, w różnych skalach i proporcjach.
Wszystkie projekty logotypów tworzone przez AIM Now! są unikalne i dopasowane do indywidualnych potrzeb klienta. Projektanci starają się wkomponować w logotyp wartości i cechy, które wyróżniają daną firmę na tle innych. Każdy logotyp składa się z kilku elementów, takich jak kolor, kształt, czcionka i ikona. AIM Now! zadbało o to, aby każdy element logotypu był dopracowany i spójny z resztą wizualnej identyfikacji marki.
Sprawdź nasze realizacje w projektowaniu identyfikacji wizualnej.
Na stronie aimnow.art można zobaczyć przykłady projektów logotypów, które studio stworzyło dla swoich klientów. Każdy projekt logotypu zawiera opis, w którym opisane są cele projektu, proces projektowania oraz elementy logotypu. Można tam znaleźć m.in. projekty logotypów dla firm z branży spożywczej, odzieżowej, usługowej oraz IT.
Jednym z ciekawszych projektów logotypów stworzonych przez AIM Now! jest logotyp dla firmy produkującej akcesoria dla rowerzystów. W projekcie wykorzystano grafikę przedstawiającą rowerzystę w ruchu, co w ciekawy sposób nawiązuje do działalności firmy. Całość dopełniają kolory, które są nawiązaniem do kolorów stosowanych w kolarstwie zawodowym.
Innym przykładem udanego projektu logotypu jest projekt dla firmy zajmującej się produkcją naturalnych kosmetyków. Logo zostało zaprojektowane w taki sposób, aby nawiązywać do natury i czystości. W projekcie wykorzystano delikatną kolorystykę oraz prostą ikonę, co sprawia, że logotyp jest elegancki i czytelny.
AIM Now! to studio projektowe, które z sukcesem tworzy projekty logotypów dla różnych branż i potrzeb klientów. Dzięki temu, że projektanci AIM Now! dokładnie analizują potrzeby klientów oraz branżę, w której działają, ich projekty logotypów są skuteczne i wyróżniające się na tle konkurencji. Studio stawia na spójność wizerunku marki, dlatego logotypy są projektowane z myślą o różnych mediach i zastosowaniach.
Ważne elementy w procesie projektowania Logo.
Ważnym elementem procesu projektowania logotypów jest współpraca z klientem. AIM Now! zawsze stara się w pełni zrozumieć potrzeby i cele klienta, aby stworzyć logotyp, który będzie odzwierciedlał wizję klienta i pomógł w promowaniu marki. Studio projektowe zapewnia także wsparcie po zakończeniu projektu, aby klient miał pewność, że jego logotyp jest skuteczny i dobrze działa w różnych zastosowaniach.
Projektowanie logotypów to jedna z wielu usług oferowanych przez AIM Now! Studio zajmuje się także projektowaniem wizualnej identyfikacji marek, projektowaniem opakowań produktów, projektowaniem stron internetowych oraz tworzeniem grafiki reklamowej. Wszystkie te usługi są realizowane z myślą o wyróżnieniu marki na tle konkurencji i przyciągnięciu uwagi klientów.
Podsumowując, projekty logotypów stworzone przez AIM Now! to efekt starannego i dopasowanego do indywidualnych potrzeb klientów projektowania. Studio projektowe skupia się na tworzeniu spójnej wizualnej identyfikacji marki, co przekłada się na skuteczną i wyróżniającą się markę. Na stronie aimnow.art można zobaczyć różnorodne projekty logotypów, które są przykładem umiejętności projektantów AIM Now!.

