Kolory podstawowe i kod kolorów.
Kod kolorów – Maki są czerwone, niebo jest niebieskie, a słoneczniki żółte. Wydawałoby się, że jest to proste nawet dla przedszkolaka. Jeśli jednak wchodzimy w świat projektów graficznych, nic nie jest oczywiste. W końcu każdy kolor może być nieco jaśniejszy lub ciemniejszy, chłodniejszy lub cieplejszy. A to oznacza, że gdybyśmy chcieli ustalać paletę barw na oko, efekt pracy grafika za każdym razem byłby inny. Dlatego z pomocą przychodzą nam popularne palety barw. Poznajmy zatem tajemniczy kod kolorów i rozszyfrujmy nazwy, za którymi kryją się poszczególne barwy.

Dlaczego kody kolorów są tak ważne w projektach graficznych?
Na początku zróbmy mały eksperyment. Jaki dokładnie kolor wyobrazisz sobie, gdy powiem, że okładka kupionej przeze mnie książki jest czerwona? Zadając to pytanie 10 osobom, uzyskamy pewnie 10 różnych wskazań na palecie barw. Na co dzień nie będzie to wielkim problemem. Ot, co najwyżej skończy się to niewielkim nieporozumieniem. Trudność pojawia się wtedy, gdy twoje materiały reklamowe mają kompletnie inne odcienie niż te, za pomocą których na co dzień komunikujesz swoją markę. Dlatego, aby mieć pewność, że w projektach graficznych stosujesz odpowiedni odcień czerwieni, zieleni czy jakiegokolwiek innego koloru. Branża graficzna i drukarska posługuje się uniwersalnymi kodami kolorów. Dzięki nim pewność, że użyte odcienie koloru niebieskiego, biel, czy żółć itd. mają zawsze taki sam odcień, bez względu na to, kto realizuje twój projekt.
Jeśli pasjonujesz się światem kolorów i designu i szukasz nowych możliwości zawodowych w tej dziedzinie, warto sprawdzić portal Jooble. To platforma, która specjalizuje się w wyszukiwaniu ofert z różnych źródeł, umożliwiając użytkownikom znalezienie idealnej pracy dostosowanej do ich umiejętności i doświadczenia. Sprawdź dostępne oferty, wpisując w tej wyszukiwarce swoją lokalizację, np. Praca w Gorzowie Wielkopolskim, i znajdź idealną okazję do rozwoju swojej kariery zawodowej.

Czym dokładnie są kody kolorów?
Kod koloru to nic innego jak nazwa koloru, która zapisana jest w języku komputerów. Dzięki temu dany odcień koloru zielonego zawsze będzie tym taki sam, nawet jeśli na ekranach poszczególnych urządzeń będzie prezentował się nieco inaczej. I dlatego właśnie potrzebujemy kodów kolorów. Monitory mogą być różnie skalibrowane, przez co ta sama grafika może inaczej wyglądać na komputerze i telefonie komórkowym. Niemniej jednak, gdy prześlesz swojemu grafikowi czy drukarni informacje o użytych kolorach, zapisane w kodach kolorów, użyje on w danym projekcie graficznym dokładnie tych kolorów, na których ci zależy.
Co jednak ważne, kodów kolorów jest kilka. Są to:
- kod szesnastkowy HEX,
- kod kolorów RGB,
- CMYK.
Do tego dochodzą jeszcze nazwy kolorów HTML czy kody kolorów CSS.
Sprawdźmy, czym owe kody kolorów się od siebie różnią.
Czym jest przestrzeń barw RGB?
Zacznijmy od tego, że RGB to skrót od angielskich nazw 3 podstawowych kolorów RGB, na których opiera się ta paleta barw. „R” to red, czyli czerwony. „G” to green, czyli zielony. A „B” to blue, czyli niebieski. A to oznacza, że kod kolorów ma postać 3 liczb, a każda z nich odpowiada jednej z barw podstawowych.
W przypadku RGB mamy do czynienia z paletą kolorów, które są widzialne dla ludzkiego oka. A mówiąc dokładniej, dla każdej z podstawowych barw wykorzystywany jest zakres od 0 do 255, co w sumie daje około 16 milionów kombinacji kolorystycznych. Co ciekawe, nie ma wśród nich czerni, która uzyskiwana jest w wyniku braku emisji światła. Nie da się ukryć, że mając do wyboru taką paletę barw, jesteśmy w stanie stworzyć oryginalne projekty graficzne, spójne z charakterem każdej marki.
Trzech kolorów RGB – przykłady.
Przykładowy oznaczenie kolorów w przestrzeni kolorów RGB to:
- R: 36 G: 49 B: 54 – jeden z odcieni koloru szarego
- R: 140 G: 2 B: 99 – jeden z odcieni koloru fioletowego

Poszczególne kody kolorów możesz sprawdzić w tabeli kolorów RGB.
Dodajmy jeszcze, że przestrzeń kolorów RGB wykorzystywana jest do prezentowania obrazu na urządzeniach elektronicznych, takich jak ekrany komputerów, tabletu oraz smartfony. Dlatego też jest ona stosowana w przypadku projektowania grafik do mediów społecznościowych, na strony internetowe czy sklepy online.
Czym jest kod kolorów HEX?
HEX to kod kolorów, który opiera się na palecie RGB. Tutaj również mamy do czynienia z trzema podstawowymi barwami, jednak są one zapisane za pomocą 6 cyfr, a sam kod HEX ma postać ciągu tych cyfr. Stąd określenie „zapis hexadecymalny”, czyli właśnie kod HEX. Dodajmy jeszcze, że zapis ten również wykorzystywany jest w mediach cyfrowych do tworzenia grafik do internetu.
Przykładowe oznaczenie kodu koloru HEX to:
- #00af5c – odcień zielonego
- #efe817 – odcień koloru żółtego.
Kod kolorów – Czym jest CMYK?
Nazwa palety barw CMYK pochodzi od 4 kolorów podstawowych. Są to:
C – cyjan, M – magenta, Y – żółty, czyli yellow, K – czarny od key colour.
CMYK wykorzystywany jest w poligrafii, czyli projektach, które mają być drukowane. W tym przypadku stosuje się proporcje kolorów od 0 do 100%, a procedura druku określana jest jako rastowa. Aby właściwie odczytać kolory w CMYK, plik graficzny należy zapisać w takich formatach jak: .ai, .jpg, .tiff, .eps, lub .pdf.
Przykładowe oznaczenie koloru CMYK to: 78/23/11/0.
Czym jest PANTONE?
PANTONE to jeszcze inna paleta barw, która została opracowana przez firmę o tej samej nazwie. W tym przypadku mamy do czynienia z jednolitymi kolorami, a każdy z nich ma postać unikatowego numeru oraz nazwy. Paleta Pantone najlepiej odzwierciedla kolory, a na co dzień wykorzystuje się ją przede wszystkim przy drukowaniu materiałów. Jako ciekawostkę dodajmy, że raz na 12 miesięcy Pantone wybiera tzw. kolor roku.

Czym jest próbnik kolorów RGB, czyli jak jeszcze lepiej używać kodów kolorów?
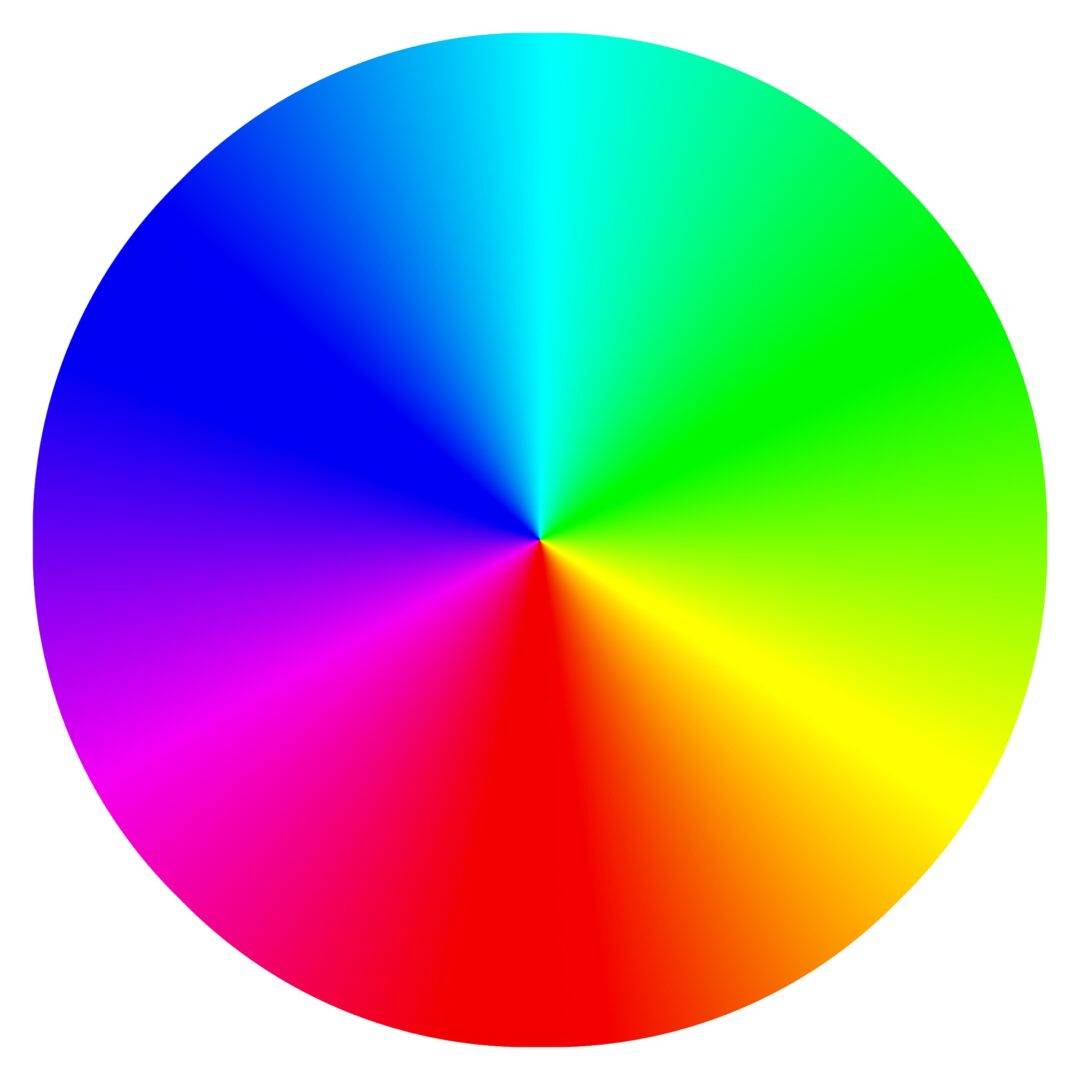
Załóżmy, że spodobał ci się jakiś odcień i chciałbyś użyć w swoich projektach. Jak już wspomnieliśmy, za pomocą palety RGB możemy uzyskać aż 16 mln odcieni, a aż tyle nasze oko nie jest w stanie rozróżnić. Jak zatem sprawdzić, czy wybrałeś odpowiedni odcień koloru brązowego, niebieskiego, czy różowego ? Do tego właśnie służą próbniki kolorów. Pozwolą ci one zbadać dowolny kolor, jaki znajduje się na ekranie i pokazują jego zapis w postaci kodu RGB, kodu HEX i innych. Dzięki temu tworząc własny projekt graficzny, możesz użyć dokładnie tego koloru, który ci się spodobał. Jak to działa?
W przypadku sprawdzania koloru w Internecie, taki próbnik może mieć poznać internetowej wtyczki. Gdy ją uaktywnisz, kursor stanie się próbnikiem. Wówczas wystarczy najechać nim na wybrany kolor, aby otrzymać kod koloru lub jego nazwę. Korzystając z próbnika barw, możesz również z łatwością kopiować kody kolorów do programów graficznych, co pozwoli ci jeszcze łatwiej używać ich w swoich projektach.
Zestawienia kolorów
Zestawienie 1:
1. Lavender (Lawendowy): #E6E6FA 230, 230, 2502. Peach Puff (Ptyś brzoskwiniowy): #FFDAB9 255, 218, 185
3. Light Cyan (Jasny cyjan): #E0FFFF 224, 255, 255
4. Mint Cream (Miętowo kremowy): #F5FFFA 245, 255, 250
Zestawienie 2:
1. Medium Slate Blue (Średni łupkowy niebieski): #7B68EE 123, 104, 2382. Dark Khaki (Ciemny khaki): #BDB76B 189, 183, 107
3. Orchid (Orchidea): #DA70D6 218, 112, 214
4. Pale Green (Bladozielony): #98FB98 152, 251, 152
Zestawienie 3:
1. Dark Slate Blue (Ciemny łupkowy niebieski): #483D8B 72, 61, 1392. Light Goldenrod Yellow (Jasnożółta nawłoć): #FAFAD2 250, 250, 210
3. Tomato (Pomidorowy): #FF6347 255, 99, 71
4. Saddle Brown (Brązowe siodło): #8B4513 139, 69, 19
Jak poprawnie dobierać kolory ze sobą?
Wybierając kolory do projektu graficznego, warto zwrócić uwagę na ich wzajemne dopasowanie, aby uzyskać spójny i estetyczny efekt. Zestawienie pierwsze, złożone z lawendowego, ptysia brzoskwiniowego, jasnego cyjanu i miętowo kremowego, tworzy delikatną i harmonijną paletę, idealną do projektów związanych z kosmetykami lub modą. Drugie zestawienie, łączące średni łupkowy niebieski, ciemny khaki, orchideę i bladozielony, oferuje bardziej wyraziste i kontrastowe połączenie, które może przyciągnąć uwagę w projektach technologicznych lub edukacyjnych. Trzecie zestawienie, z ciemnym łupkowym niebieskim, jasnożółtą nawłocią, pomidorowym i brązowym, jest dynamiczne i ciepłe, doskonałe do kampanii marketingowych lub projektów kulinarnych. Wybór odpowiednich kolorów może znacząco wpłynąć na odbiór projektu i jego skuteczność.
Paleta kolorów – kody kolorów.
Bez kodów kolorów projektowanie graficzne byłoby bardzo chaotyczne, żeby nie powiedzieć, że praktycznie niemożliwe. Na szczęście jesteśmy w stanie przełożyć kolor na język komputerów, dzięki czemu praca nawet nad skomplikowaną i wielobarwną grafiką jest o wiele prostsza. A ty masz pewność, że poszczególne projekty będą ze sobą spójne.
Odcienie żółtego – barwa żółta
| Nazwa angielska | Nazwa polska | Kod HEX | Kod RGB |
|---|---|---|---|
| Yellow | Żółty | #FFFF00 | 255, 255, 0 |
| Gold | Złoty | #FFD700 | 255, 215, 0 |
| Light Yellow | Jasny żółty | #FFFFE0 | 255, 255, 224 |
| Lemon Chiffon | Cytrynowy szyfon | #FFFACD | 255, 250, 205 |
| Light Goldenrod Yellow | Jasnożółta nawłoć | #FAFAD2 | 250, 250, 210 |
| Papaya Whip | Bicz z papai | #FFEFD5 | 255, 239, 213 |
| Moccasin | Mokasyn | #FFE4B5 | 255, 228, 181 |
| Peach Puff | Ptyś brzoskwiniowy | #FFDAB9 | 255, 218, 185 |
| Pale Goldenrod | Blada nawłoć | #EEE8AA | 238, 232, 170 |
| Khaki | Khaki | #F0E68C | 240, 230, 140 |
| Dark Khaki | Ciemny khaki | #BDB76B | 189, 183, 107 |
Odcienie pomarańczowego – barwa pomarańczowa
| Nazwa angielska | Nazwa polska | Kod HEX | Kod RGB |
|---|---|---|---|
| Coral | Koralowy | #FF7F50 | 255, 127, 80 |
| Tomato | Pomidorowy | #FF6347 | 255, 99, 71 |
| Orange | Pomarańczowy | #FFA500 | 255, 165, 0 |
| Dark Orange | Ciemny pomarańczowy | #FF8C00 | 255, 140, 0 |
| Orange Red | Pomarańczowoczerwony | #FF4500 | 255, 69, 0 |
Odcienie czerwonego – barwa czerwona
| Nazwa angielska | Nazwa polska | Kod HEX | Kod RGB |
|---|---|---|---|
| Salmon | Łososiowy | #FA8072 | 250, 128, 114 |
| Dark Salmon | Ciemny łososiowy | #E9967A | 233, 150, 122 |
| Light Salmon | Jasny łososiowy | #FFA07A | 255, 160, 122 |
| Indian Red | Indyjski czerwony | #CD5C5C | 205, 92, 92 |
| Light Coral | Jasny koralowy | #F08080 | 240, 128, 128 |
| Crimson | Karmazynowy | #DC143C | 220, 20, 60 |
| Red | Czerwony | #FF0000 | 255, 0, 0 |
| Fire Brick | Ognista cegła | #B22222 | 178, 34, 34 |
| Dark Red | Ciemny czerwony | #8B0000 | 139, 0, 0 |
Odcienie różowego – barwa różowa
| Nazwa angielska | Nazwa polska | Kod HEX | Kod RGB |
|---|---|---|---|
| Pink | Różowy | #FFC0CB | 255, 192, 203 |
| Misty Rose | Mglista róża | #FFE4E1 | 255, 228, 225 |
| Light Pink | Jasny róż | #FFB6C1 | 255, 182, 193 |
| Hot Pink | Gorący róż | #FF69B4 | 255, 105, 180 |
| Deep Pink | Głęboki róż | #FF1493 | 255, 20, 147 |
| Medium Violet Red | Średni fioletowoczerwony | #C71585 | 199, 21, 133 |
Odcienie fioletowego – barwa fioletowa
| Nazwa angielska | Nazwa polska | Kod HEX | Kod RGB |
|---|---|---|---|
| Lavender | Lawendowy | #E6E6FA | 230, 230, 250 |
| Thistle | Oset | #D8BFD8 | 216, 191, 216 |
| Plum | Śliwka | #DDA0DD | 221, 160, 221 |
| Pale Violet Red | Blady fioletowoczerwony | #DB7093 | 219, 112, 147 |
| Violet | Fioletowy | #EE82EE | 238, 130, 238 |
| Orchid | Orchidea | #DA70D6 | 218, 112, 214 |
| Fuchsia | Fuksja | #FF00FF | 255, 0, 255 |
| Magenta | Magenta | #FF00FF | 255, 0, 255 |
| Medium Orchid | Średnia orchidea | #BA55D3 | 186, 85, 211 |
| Medium Purple | Średni fioletowy | #9370DB | 147, 112, 219 |
| Blue Violet | Niebieskofioletowy | #8A2BE2 | 138, 43, 226 |
| Dark Violet | Ciemny fioletowy | #9400D3 | 148, 0, 211 |
| Dark Orchid | Ciemna orchidea | #9932CC | 153, 50, 204 |
| Dark Magenta | Ciemna magenta | #8B008B | 139, 0, 139 |
| Purple | Purpurowy | #800080 | 128, 0, 128 |
| Indigo | Indygo | #4B0082 | 75, 0, 130 |
| Slate Blue | Łupkowy niebieski | #6A5ACD | 106, 90, 205 |
| Dark Slate Blue | Ciemny łupkowy niebieski | #483D8B | 72, 61, 139 |
| Medium Slate Blue | Średni łupkowy niebieski | #7B68EE | 123, 104, 238 |
PODSUMOWANIE
| Kody kolorów pozwalają na łatwą identyfikację barw, które wykorzystujemy w tworzeniu projektów graficznych. |
| Do najpopularniejszych przestrzeni barw należą RGB, HEX, CMYK oraz Pantone. |
| Kody RGB i HEX wykorzystywane są do prezentowania obrazu na komputerach, smartfonach i innych urządzeniach elektronicznych. |
| CMYK oraz Pantone są wykorzystywane w poligrafii. |
| Próbnik kolorów pozwala na dokładne rozpoznanie danego koloru i poznanie jego kodu lub nazwy. |
F.A.Q.
Kod kolorów — najczęściej zadawane pytania.
- Czym są nazwy kolorów HTML?
Paleta barw może być także wyrażona poprzez nazwy kolorów HTML, takie jak WHITE, BLUE, RED itd., wraz z odcieniami poszczególnych kolorów. Co ważne, kolory HTML mają swoje odpowiedniki w przestrzeni barw RGB i HEX. Dlatego też bez względu na to, czy stosujesz kody kolorów HTML, RGB, czy HEX, jesteś w stanie idealnie odtworzyć dany kolor, posługując się właśnie jego unikalnym kodem lub nazwą.
- Jakie znaczenie mają poszczególne kolory w grafice?
W projektowaniu graficznym przyjęło się, że różne kolory wywołują określone skojarzenia. Dlatego też tworząc identyfikację marki, a następnie grafiki należy tak dobrać kolory marki, aby była ona odpowiednio odbierana przez potencjalnych klientów. Na tej zasadzie kolor niebieski ma kojarzyć się z zaufaniem i pewnością, produkt koloru czerwonego z energią lub ostrzeżeniem, a kolor zielony z naturą, bezpieczeństwem czy nadzieją.
- Czym jest identyfikacja wizualna marki?
Identyfikacja wizualna marki służy do kreowania wizerunku marki na rynku. Na taką identyfikację składają się m.in.: logo firmy, kolorystyka i typografia firmowa, szata materiałów drukowanych, wygląd produktów i opakowań, wygląd strony www, a nawet dress code pracowników, czy design siedziby firmy.

