- Projektowanie intuicyjnego interfejsu użytkownika (UI)
- Jak zoptymalizować stronę dla urządzeń mobilnych?
- Jakie są kluczowe elementy UX w e-commerce?
- Wybór odpowiedniej platformy e-commerce
- Jakie narzędzia pomagają w projektowaniu stron e-commerce?
- Testowanie i optymalizacja strony pod kątem konwersji
- Jak zadbać o bezpieczeństwo danych klientów?
Tworzenie skutecznej strony e-commerce to jeden z najważniejszych kroków na drodze do sukcesu w handlu internetowym. Wraz z rozwojem technologii i rosnącą konkurencją, właściciele sklepów online muszą dbać o to, by ich witryny były nie tylko estetyczne, ale także funkcjonalne, intuicyjne i zoptymalizowane pod kątem użytkowników. Strona e-commerce musi umożliwiać łatwą nawigację, szybkie zakupy i zapewniać klientom pozytywne doświadczenia, co bezpośrednio wpływa na poziom sprzedaży i lojalność klientów. W tym przewodniku krok po kroku omówimy, jak stworzyć stronę e-commerce, która spełni te wymagania i przyniesie realne korzyści Twojemu biznesowi.
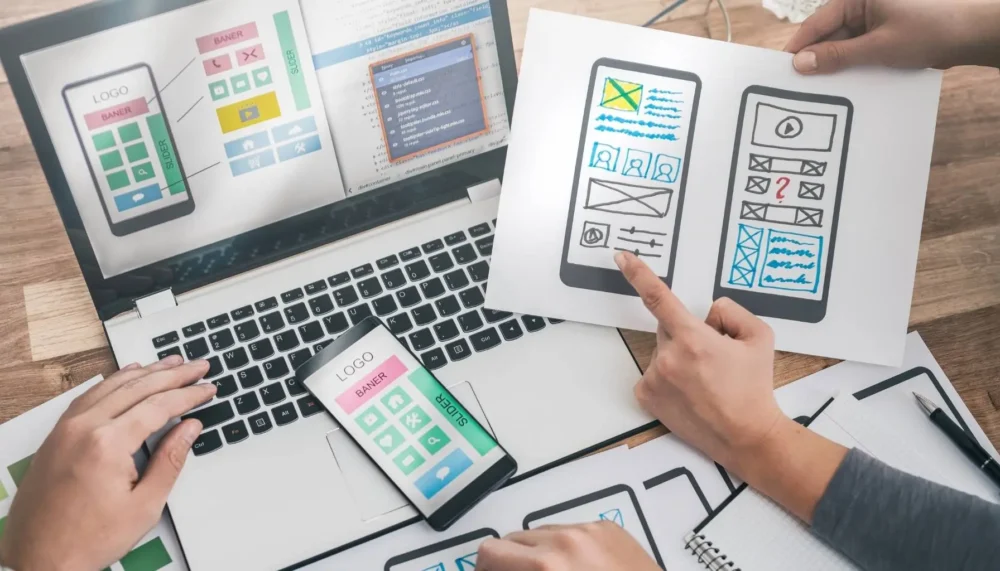
Projektowanie intuicyjnego interfejsu użytkownika (UI)
Jednym z najważniejszych elementów skutecznej strony e-commerce jest intuicyjny interfejs użytkownika (UI). Klienci odwiedzający Twój sklep powinni łatwo i szybko znaleźć interesujące ich produkty. Dlatego projektowanie strony z myślą o prostocie i łatwości nawigacji jest kluczowe.
Co to znaczy intuicyjny interfejs?
- Łatwa nawigacja: Menu nawigacyjne powinno być proste, logicznie ułożone i zawierać najważniejsze kategorie produktów. Niezwykle ważne jest, aby użytkownik w każdej chwili mógł szybko wrócić do strony głównej lub innej interesującej go sekcji.
- Wizualna hierarchia: Kluczowe elementy, takie jak koszyk zakupowy, przyciski „dodaj do koszyka”, czy sekcje „kontakt” i „promocje”, powinny być dobrze widoczne i łatwe do odnalezienia. Użytkownicy często rezygnują z zakupów, jeśli nie mogą szybko zrealizować transakcji.
- Czytelne CTA (Call to Action): Przyciski takie jak „Kup teraz”, „Dodaj do koszyka” czy „Zobacz ofertę” powinny być wyróżnione, co pomoże użytkownikom intuicyjnie poruszać się po stronie.
Jak zoptymalizować stronę dla urządzeń mobilnych?
W dzisiejszych czasach coraz większa liczba zakupów online odbywa się za pomocą urządzeń mobilnych, dlatego optymalizacja strony e-commerce dla smartfonów to konieczność. Responsywny design strony, który dostosowuje się do różnych rozmiarów ekranu, wpływa bezpośrednio na komfort użytkowników i poziom konwersji.
Kluczowe elementy optymalizacji mobilnej:
- Responsywny design: Strona powinna automatycznie dostosowywać się do wielkości ekranu urządzenia, niezależnie czy jest to komputer, tablet czy telefon.
- Szybkość ładowania: Szybkie ładowanie strony jest szczególnie ważne na urządzeniach mobilnych. Użytkownicy nie będą czekać długo na załadowanie strony, co może prowadzić do rezygnacji z zakupów.
- Łatwość nawigacji: Menu i nawigacja muszą być proste i intuicyjne na małych ekranach. Użytkownicy powinni bez problemu poruszać się po stronie, bez konieczności powiększania obrazu.
Dowiedz się, jak zoptymalizować SEO dla e-commerce, aby polepszyć wyniki.
Jakie są kluczowe elementy UX w e-commerce?
UX (User Experience) to doświadczenie użytkownika z interakcją na Twojej stronie. W kontekście e-commerce, UX jest szczególnie istotne, ponieważ wpływa bezpośrednio na to, jak łatwo i przyjemnie użytkownik może dokonać zakupu. Oto kluczowe elementy UX, które warto wziąć pod uwagę:
- Prosta i szybka realizacja transakcji: Proces zakupowy powinien być maksymalnie uproszczony. Każdy dodatkowy krok, który musi podjąć użytkownik, może spowodować, że zrezygnuje z zakupu.
- Transparentność cen i kosztów: Użytkownik musi mieć pełną jasność co do kosztów zakupu, w tym kosztów wysyłki, zanim przejdzie do finalizacji transakcji.
- Rekomendacje produktów: System rekomendacji oparty na poprzednich zakupach lub zainteresowaniach użytkownika zwiększa szanse na większą sprzedaż.
Wybór odpowiedniej platformy e-commerce
Wybór platformy e-commerce to kluczowa decyzja przy budowie sklepu online. Na rynku dostępne są różne narzędzia, które różnią się funkcjonalnością, elastycznością oraz łatwością obsługi. Oto niektóre z popularnych platform e-commerce:
Shopify
Shopify to jedno z najpopularniejszych rozwiązań dla sklepów e-commerce. Oferuje szeroką gamę narzędzi, gotowe szablony i wsparcie techniczne, co czyni go świetnym wyborem dla początkujących oraz zaawansowanych sprzedawców.
WooCommerce
WooCommerce to wtyczka dla WordPressa, która pozwala na łatwą integrację sklepu z istniejącą stroną. Jest elastyczna i oferuje liczne wtyczki umożliwiające dostosowanie funkcji sklepu do własnych potrzeb.
Magento
Magento to zaawansowana platforma e-commerce, szczególnie polecana dla dużych firm z rozbudowanym asortymentem. Oferuje szerokie możliwości personalizacji, ale wymaga większej wiedzy technicznej.

Jak stworzyć stronę e-commerce- potrzebne narzędzia
Tworzenie strony e-commerce może być znacznie łatwiejsze dzięki różnym narzędziom wspierającym proces projektowania, optymalizacji i testowania. Oto kilka przydatnych narzędzi:
Narzędzia do projektowania UX/UI
- Figma: Figma to narzędzie do projektowania interfejsów, które umożliwia zespołom współpracę w czasie rzeczywistym. Świetnie nadaje się do tworzenia prototypów stron e-commerce.
- Adobe XD: To kolejne narzędzie do projektowania UX/UI, które ułatwia tworzenie interaktywnych prototypów i testowanie interfejsów.
Narzędzia do optymalizacji mobilnej
- Google Mobile-Friendly Test: Narzędzie od Google, które pozwala sprawdzić, czy Twoja strona jest odpowiednio zoptymalizowana pod urządzenia mobilne.
- GTMetrix: Narzędzie analizujące szybkość ładowania strony oraz sugerujące działania mające na celu poprawę wydajności.
Odkryj, jak zwiększyć sprzedaż w e-commerce dzięki skutecznym strategiom.
Testowanie i optymalizacja strony pod kątem konwersji
Po stworzeniu strony ważne jest, aby regularnie testować jej działanie i wprowadzać optymalizacje w celu zwiększenia konwersji. Testowanie A/B to jedna z najskuteczniejszych metod, która pozwala na porównanie różnych wersji strony i sprawdzenie, która z nich działa lepiej.
Kluczowe elementy do testowania:
- Przyciski CTA: Testowanie różnych kolorów, umiejscowienia oraz tekstu na przyciskach Call to Action.
- Strona produktu: Testowanie różnych układów stron produktowych, w tym zdjęć, opisów i recenzji.
- Formularze zamówień: Skrócenie i uproszczenie formularzy może znacząco wpłynąć na zwiększenie liczby finalizowanych transakcji.
Jak zadbać o bezpieczeństwo danych klientów?
Bezpieczeństwo danych osobowych jest niezwykle istotne w e-commerce. Klienci muszą mieć pewność, że ich dane są odpowiednio chronione, co wpływa na ich zaufanie do marki.
Kluczowe działania w zakresie bezpieczeństwa:
- Certyfikat SSL: Każda strona e-commerce powinna posiadać certyfikat SSL, który szyfruje dane przesyłane między użytkownikiem a stroną.
- Bezpieczne metody płatności: Warto wdrożyć sprawdzone systemy płatności, takie jak PayPal, Stripe czy Przelewy24, które zapewniają bezpieczeństwo transakcji.
- Regularne aktualizacje: Aktualizowanie platformy e-commerce oraz wszelkich wtyczek i narzędzi jest kluczowe, aby zapobiec potencjalnym lukom w zabezpieczeniach.
Podsumowanie
Jak stworzyć stronę e-commerce? Stworzenie skutecznej strony e-commerce wymaga przemyślanego podejścia do projektu, od wyboru odpowiedniej platformy, przez optymalizację mobilną, aż po testowanie i optymalizację konwersji. Kluczowym elementem sukcesu jest zapewnienie użytkownikom przyjemnych doświadczeń podczas zakupów oraz zadbanie o ich bezpieczeństwo. Dobrze zaprojektowana strona e-commerce to nie tylko większa sprzedaż, ale także większe zaufanie i lojalność klientów.
Poznaj szczegóły Czym jest e-commerce? i jego znaczenie dla Twojego biznesu.
FAQ- jak stworzyć stronę e-commerce
Najważniejsze elementy to intuicyjny interfejs użytkownika, optymalizacja mobilna, przemyślane UX oraz bezpieczeństwo danych klientów. Dobrze zaprojektowana strona powinna być łatwa w nawigacji, szybka i dostosowana do potrzeb klienta.
Zastosuj responsywny design, zadbaj o szybkość ładowania strony oraz prostotę nawigacji. Ważne jest, aby obrazy i elementy graficzne były zoptymalizowane pod kątem urządzeń mobilnych, a proces zakupowy przebiegał płynnie.
Narzędzia takie jak Shopify, WooCommerce, Magento oferują gotowe platformy do budowy sklepów internetowych. Narzędzia takie jak Figma i Adobe XD mogą być pomocne przy projektowaniu interfejsu użytkownika i doświadczenia użytkownika (UX).